Chrome の DevTools の便利な使い方を覚えた
私は偉いので昨日もお仕事してたんですが、それほど習熟してないフレームワークでバグ潰しということをしていて、原因が全然分からなくて結構悩んだのですが、その過程で Google Chrome くんの DevTools の賢い使い方を覚えたのでメモ書きします。
リセット抑止

不具合の一環として謎のリダイレクトが起きていたんですね。それで Network タブを開くんですけど、これページ読み込む度にログがリセットされてしまうんで、謎のリダイレクトをこのままだと追えないんですよ。
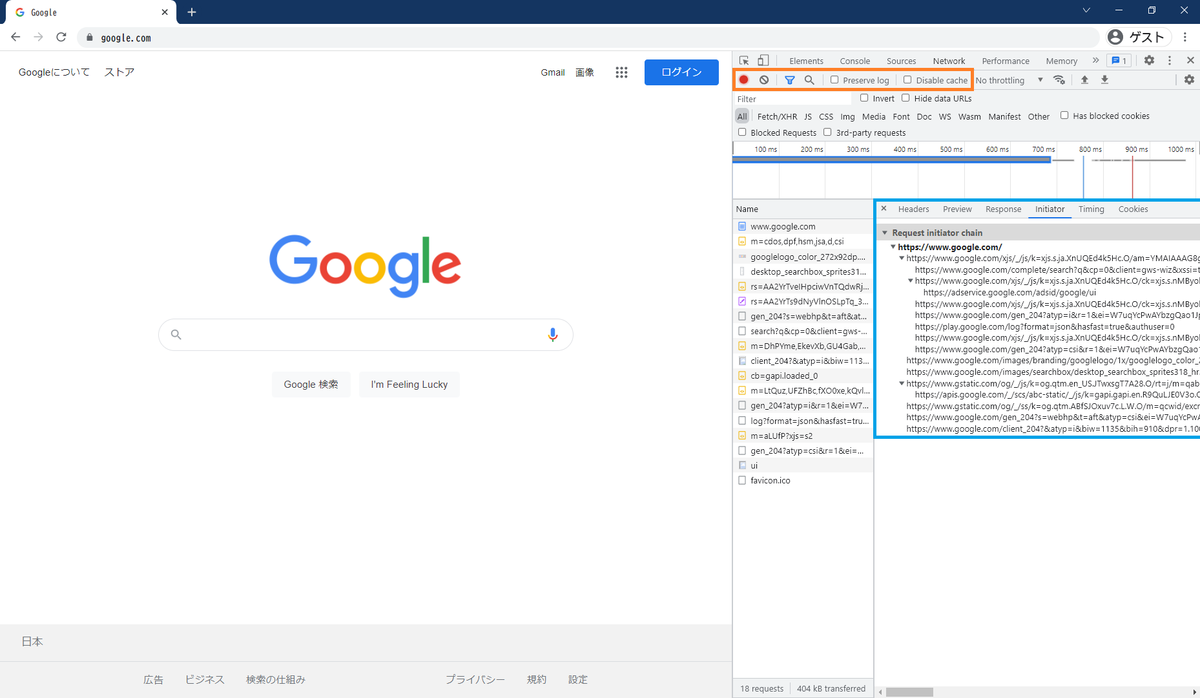
![]()
そういう時にここの Preserve log にチェックを入れると言葉通りログが保持されるようになるわけです。あとついでに Disable cache とかも入れとくと便利。
呼び出し元を追う

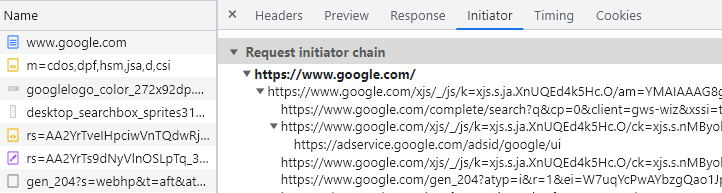
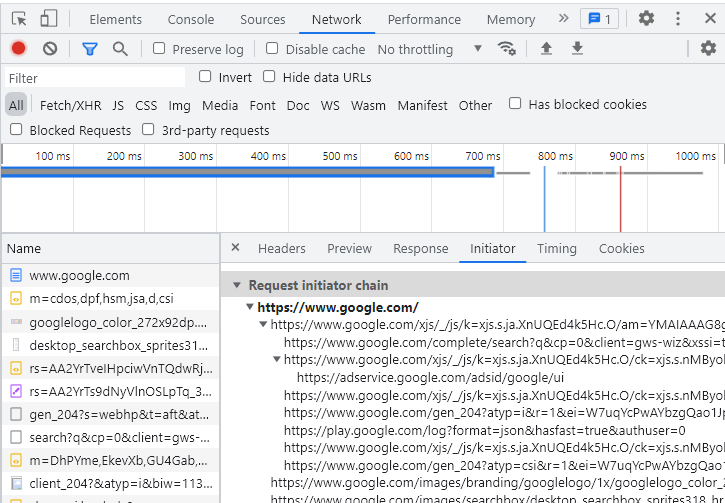
リソースがずらずら出て来ても目的のものを見つけるのはやはり大変。リストからリソース選択するとヘッダや取得内容が見れるんですが、それだけではよく分からん。そこでこの Initiator タブを選ぶとどのリソースを誰が呼んできたのかが分かる。こいつが超便利で問題解決のきっかけになってくれました。

他にもリソースがクソ多くて大変な時はリソースの種類でフィルタリングしたり、タイムラインの所ドラッグすると特定の期間の部分だけ見れたり色々やれます。
「何かこういうのあるだろ」の精神
不便だなぁと思った時は「何かこういうのあるだろ」の精神で調べることが多いんですが、この「何かこういうのあるだろ」の勘所ってどこで鍛えるんでしょうね? びっくりする程そういう発想の無い人もいれば、そういう発想がパッと出て来る人もいて。ググり力の求められる時代において知識力とは別にこの力が大事そうなんですよね。私もこの力を高めたいんですけど、これってやっぱり背景となる「知識」の深さの問題なんですかね? この力に名前があるなら知りたい。
まとめ
いかがでしたか? このテクニックをマスターすれば誰でも「一流のフロントエンドエンジニア」を名乗れると思います*1!! 多分 Chrome 系以外でも多くのブラウザで似たような機能があると思うので是非活用してみてください!!
この記事が少しでもいいなと思ったら高評価ボタンとチャンネル登録をお願いします。それではまた次の記事でお会いしましょう!
*1:名乗ったことによる如何なる損害も当方では責任を負いません